AWS s3 서버리스 정적 웹 페이지 서비스를 활용하여 React 배포, Route 53 서비스를 통한 DNS 서버 연동, AWS Certtification을 통한 ssl 인증서 발급, CloudFront를 사용하여 https 적용
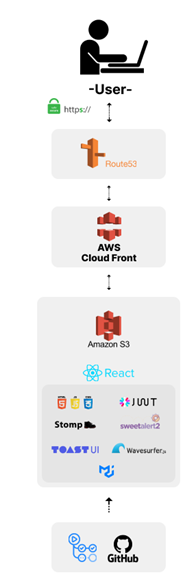
전체 아키텍쳐

사용 기술
Route 53, CloudFront, S3, Certification, GitHub Action
1. S3 정적 웹페이지
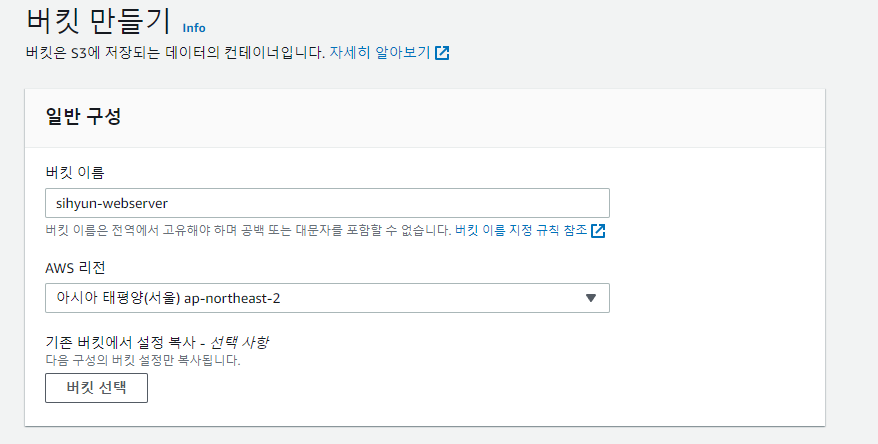
버킷 생성



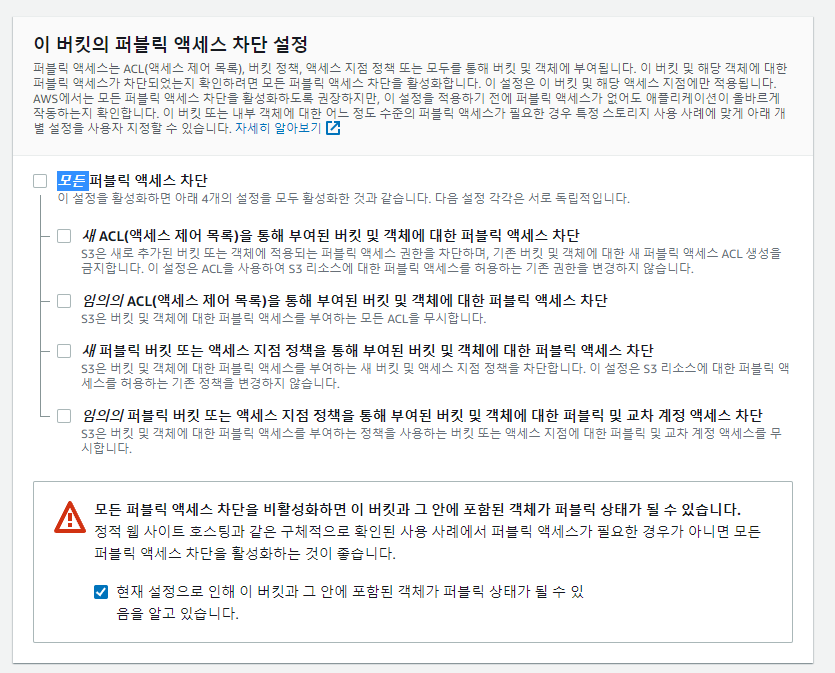
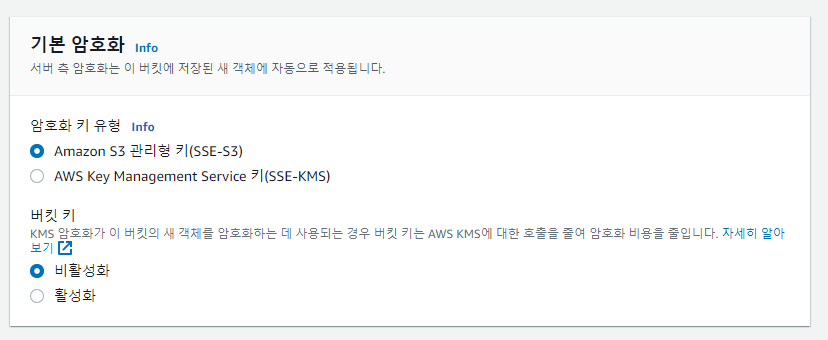
퍼블릭 액세스 차단 해제, 버킷 키 비활성화


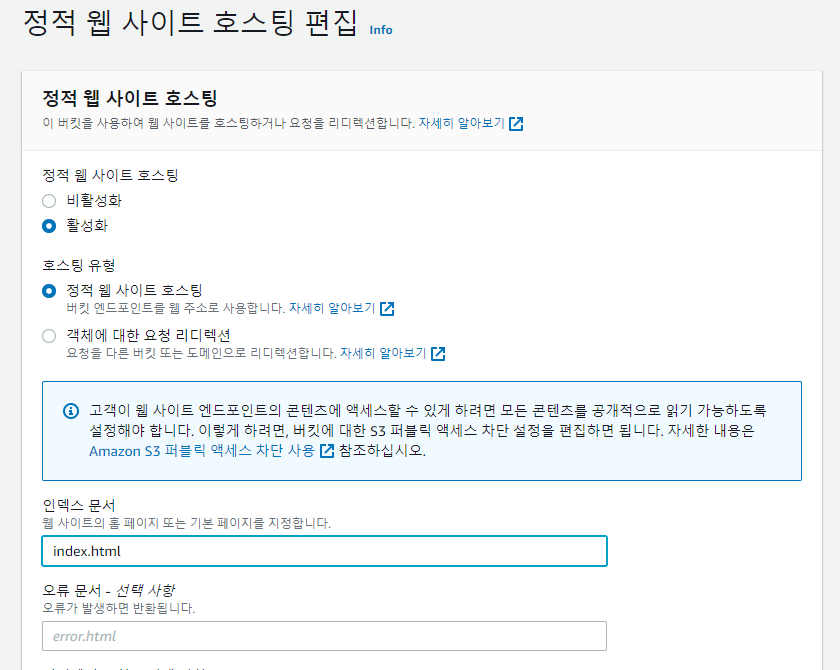
정적 웹 사이트 호스팅 설정
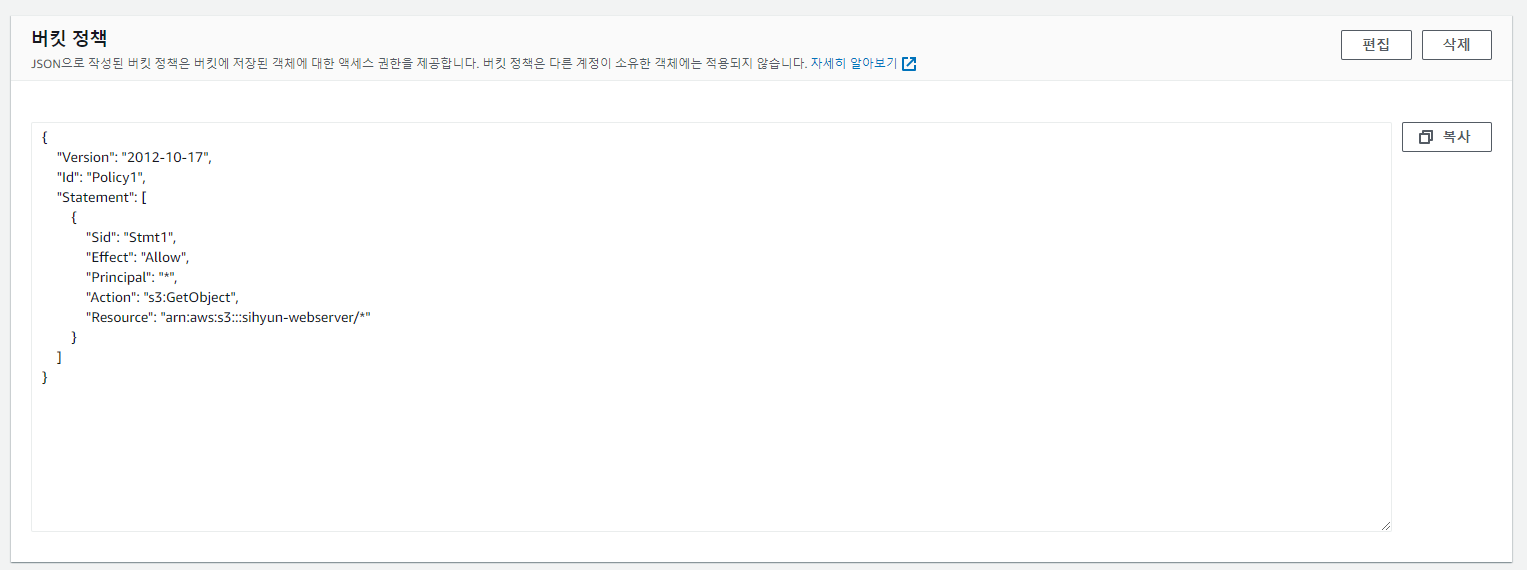
버킷 정책 추가

{
"Version": "2012-10-17",
"Id": "Policy1",
"Statement": [
{
"Sid": "Stmt1",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::sihyun-webserver/*"
}
]
}"Resource": "arn:aws:s3:::sihyun-webserver/*" => 자신의 버킷 명으로 변경
2. 깃허브 액션
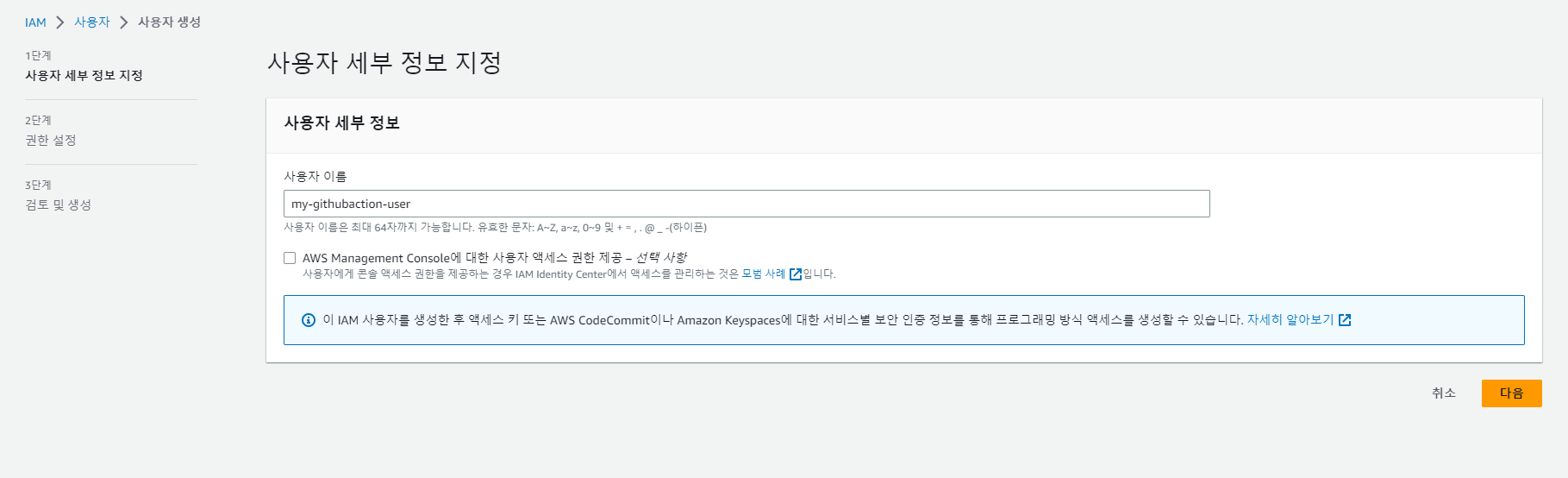
사용자 추가


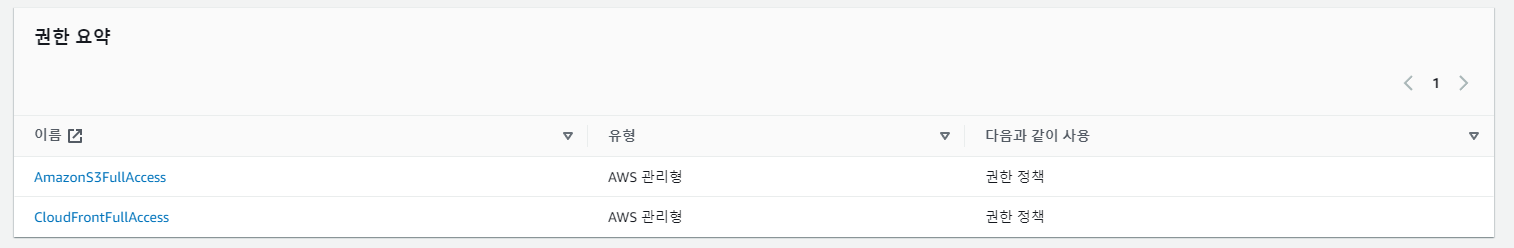
권한 설정에서 AmazonS3 FullAccess와 CloudFrontFullAcess 추가

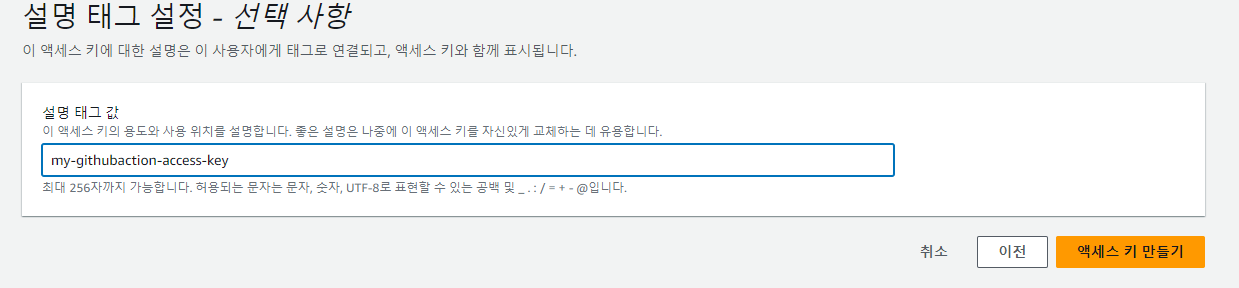
액세스키 추가

생성된 액세스 키 값과 비밀 액세스 키 값 저장

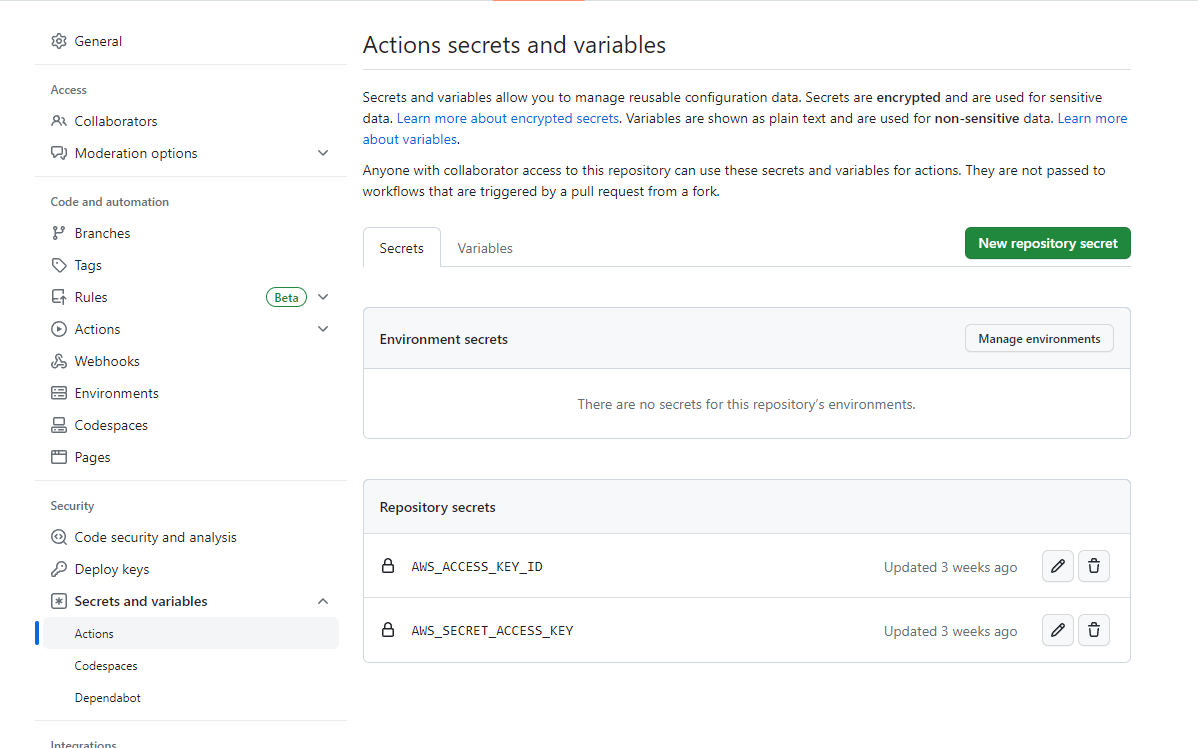
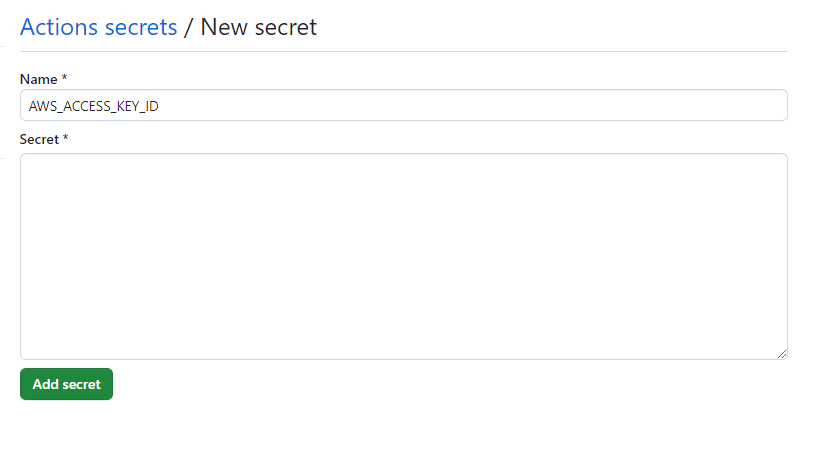
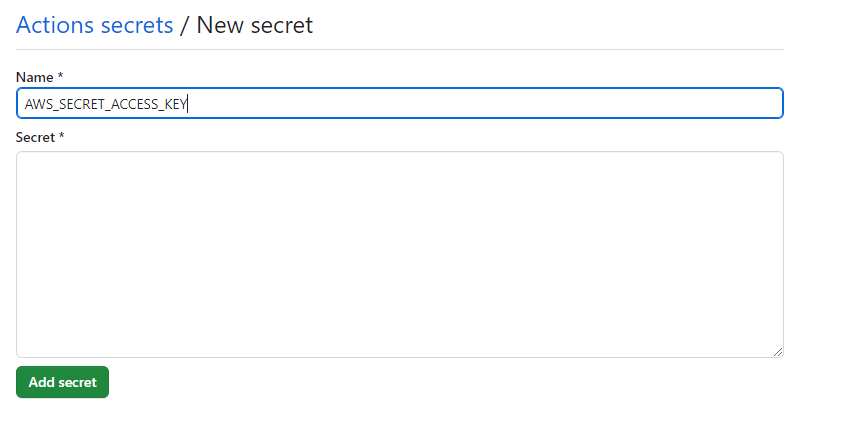
깃허브 설정 => Actions에 New repository secret

엑세스 키 값 추가

비밀 엑세스 키 값 추가
name: Deploy to Amazon s3
on:
push:
branches: [ "githubaction" ]
env:
AWS_REGION: ap-northeast-2
S3_BUCKET_NAME: sihyun-webserver
permissions:
contents: read
jobs:
deploy:
name: Deploy
runs-on: ubuntu-latest
steps:
- name: Checkout source code.
uses: actions/checkout@master
- name: Cache node modules
uses: actions/cache@v1
with:
path: node_modules
key: ${{ runner.OS }}-build-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.OS }}-build-
${{ runner.OS }}-
- name: Install Dependencies
run: npm install --force
- name: Build
run: CI='' npm run build
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ${{ env.AWS_REGION }}
- name: Upload to AWS S3
run: |
aws s3 cp \
--recursive \
--region ap-northeast-2 \
./build s3://${{env.S3_BUCKET_NAME}}. github/workflows/deploy.yml 파일 작성
on:
push:
branches: [ "githubaction" ] <= 자신의 브런치로 설정
env:
AWS_REGION: ap-northeast-2
S3_BUCKET_NAME: sihyun-webserver <= 자신의 S3버킷으로 이름 변경

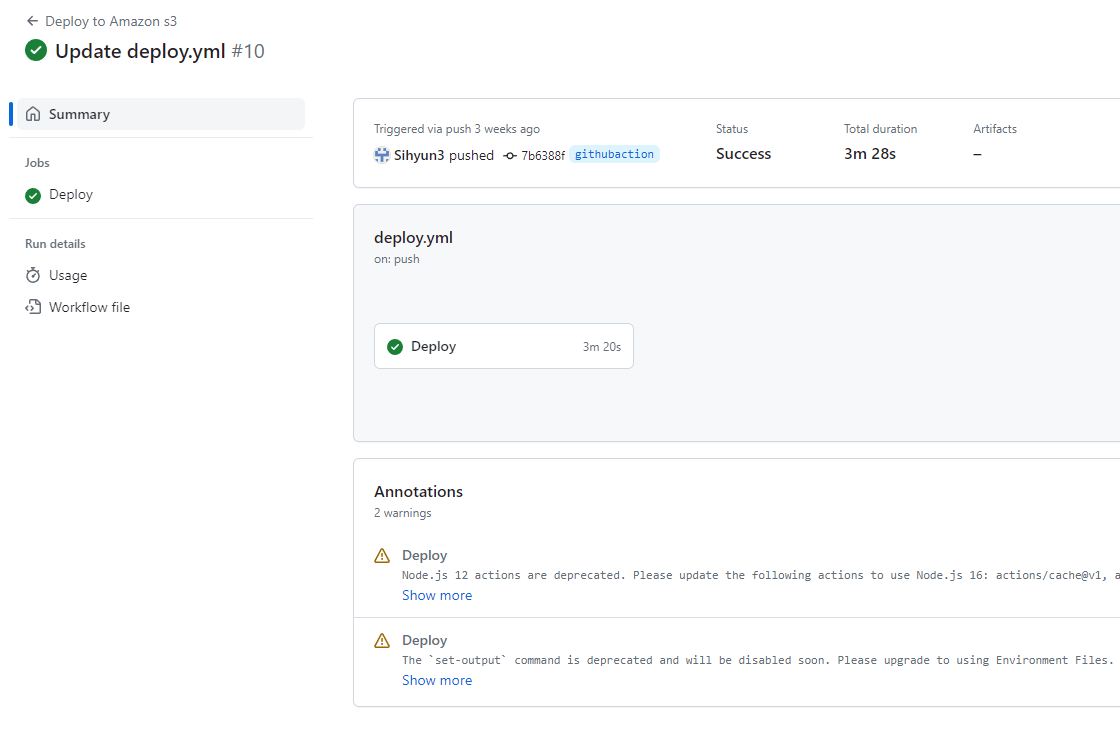
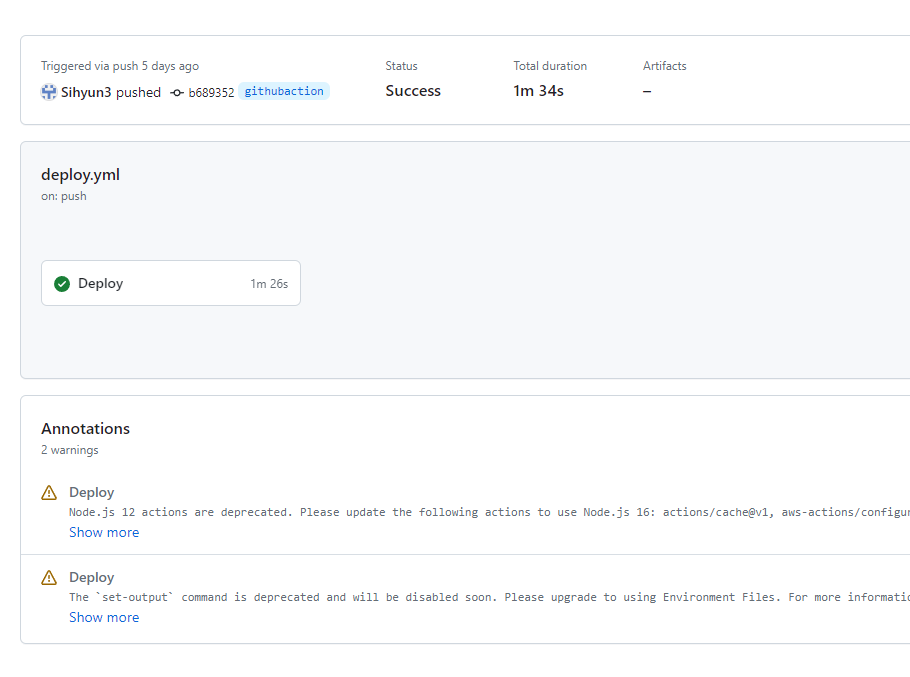
정상 작동 확인
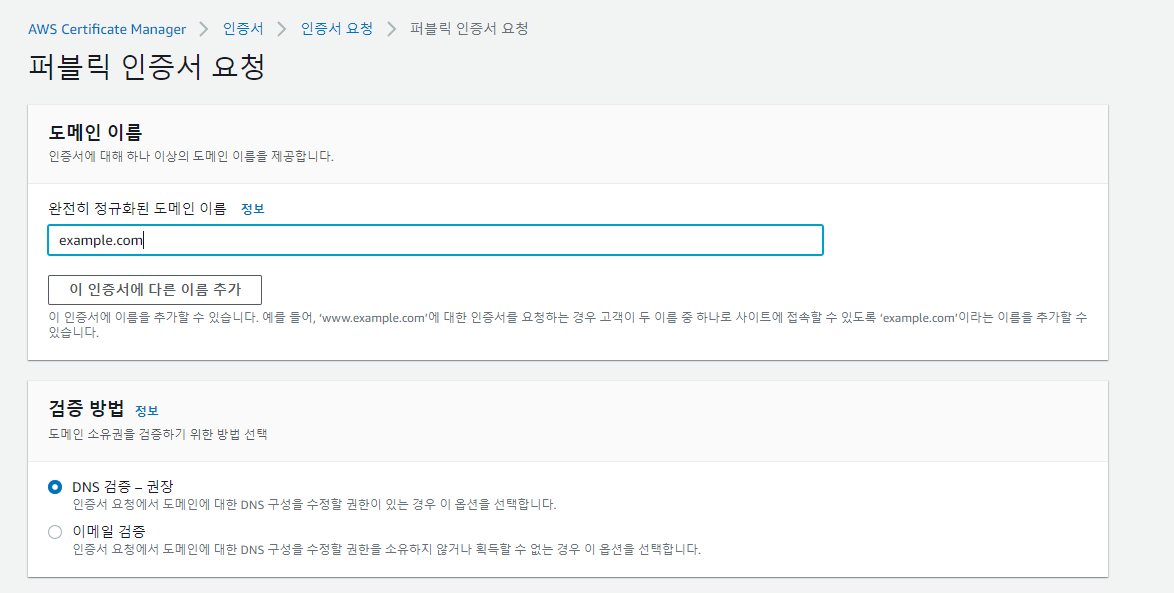
3. AWS certification 인증서 발급

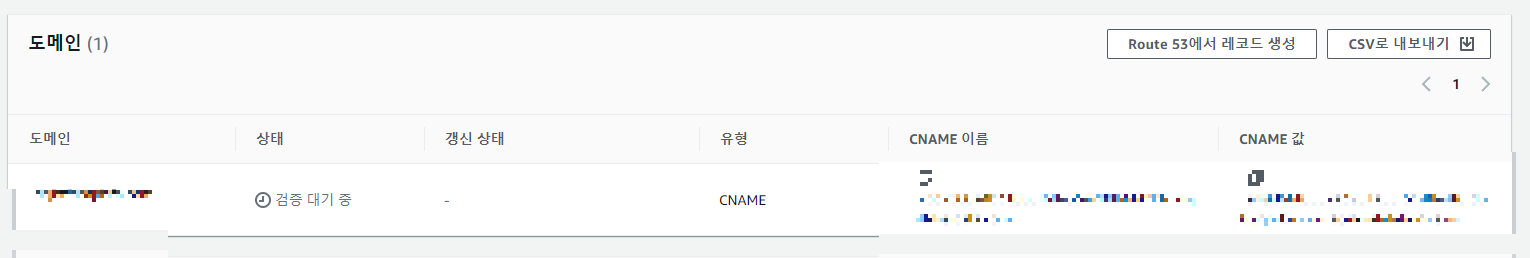
도메인 주소 입력 및 신청

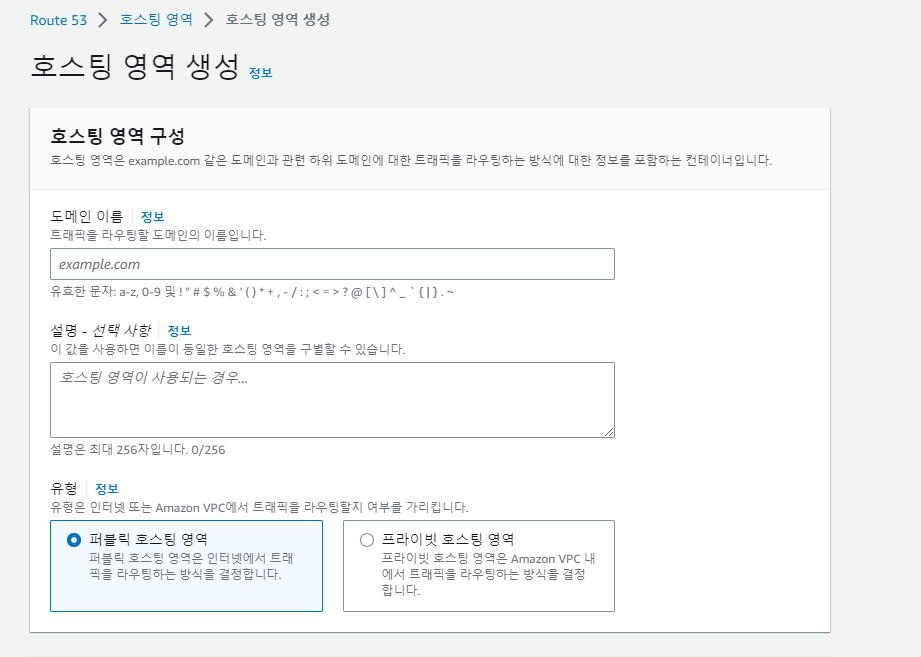
4. Route 53 도메인 연결


값/트래픽 라우팅 대상

사용하는 dns 서버에 연결

값에 CNAME 값 입력
그럼 ssl 인증서 발급 완료
5. CloudFront 적용


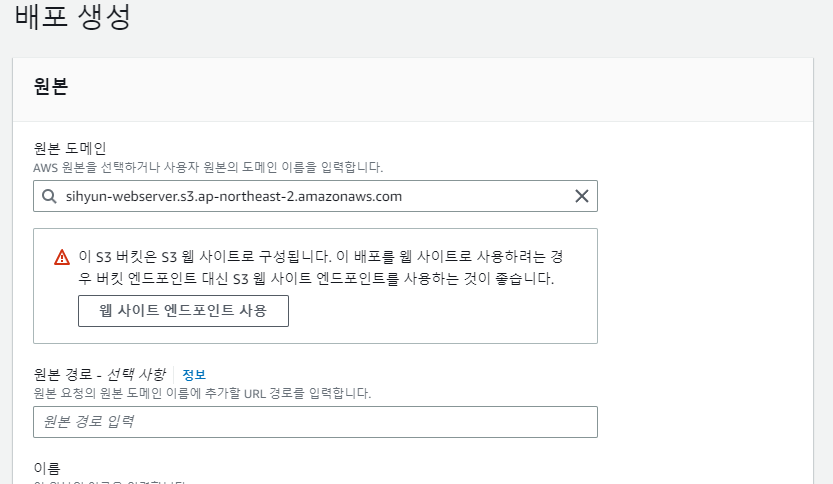
CloudFront 생성


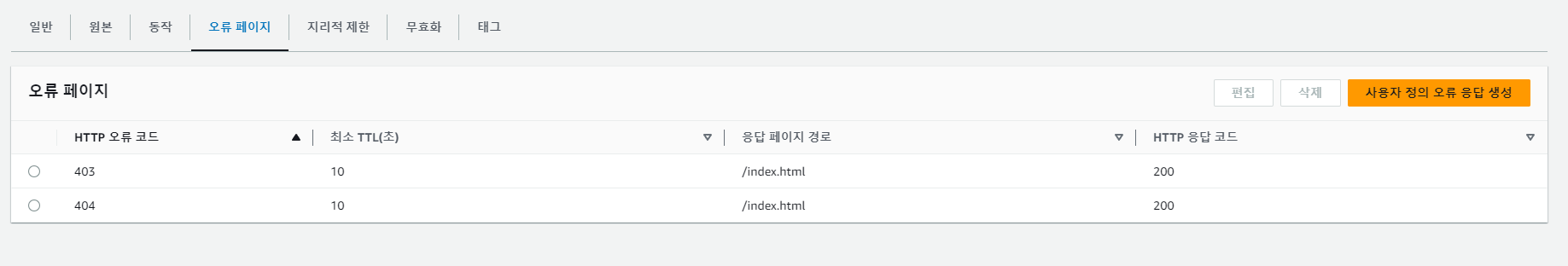
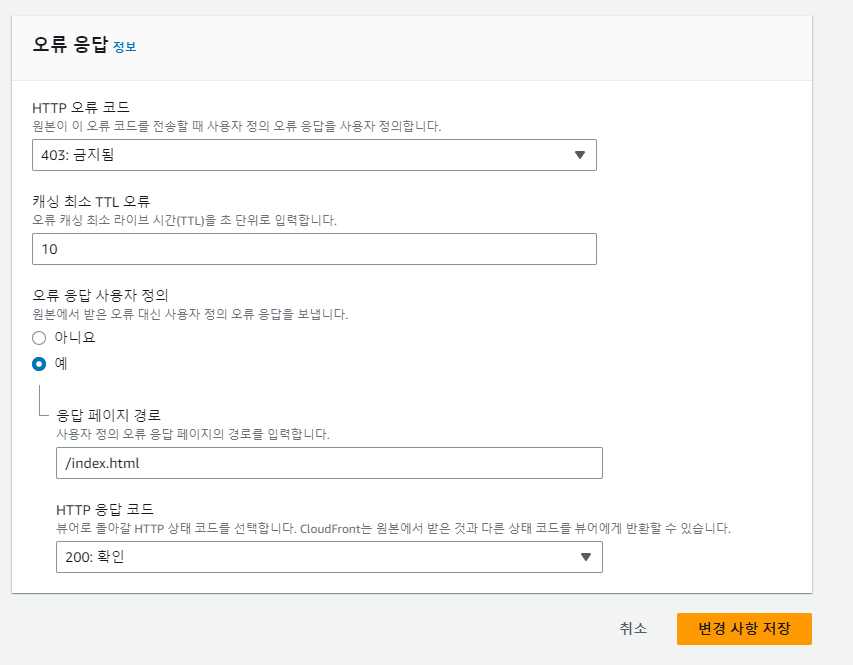
오류 페이지 생성
오류 페이지 생성이유 : 리액트는 SPA방식으로 구현이 되어있어서 https://www.example.com/page1 이런 식으로 접속했을 경우 404페이지나 403 페이지가 뜨기 때문에 설정해 줘야 합니다.

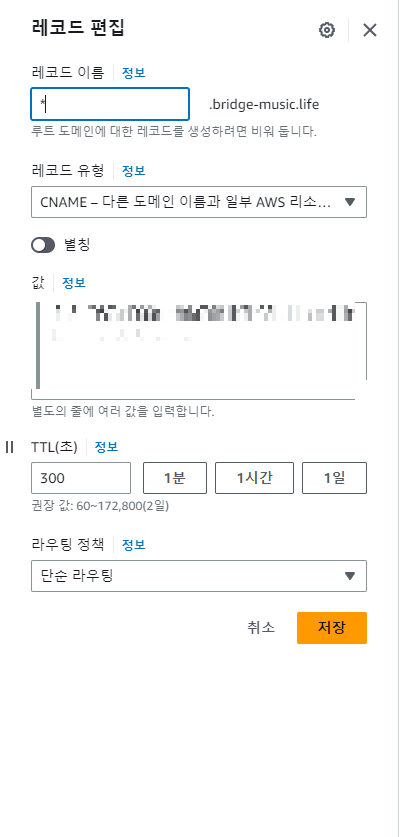
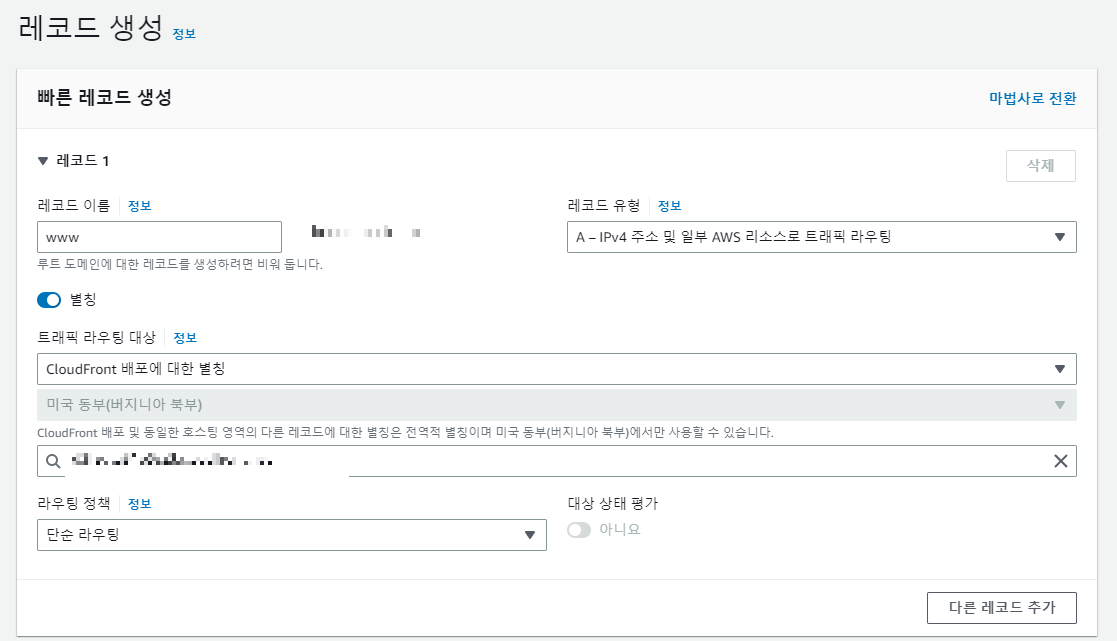
레코드 생성
입력 창에는 CloudFront 배포 도메인 이름을 넣으면 됩니다.
- name: Invalidate CloudFront Cache
run: aws cloudfront create-invalidation --distribution-id CloudFrontId --paths "/*"deploy.yml 수정
run: aws cloudfront create-invalidation --distribution-id CloudFrontId --paths "/*"
CloudFrontId 자신의 CloudFrontId로 바꾸면 됩니다.
AWS CloudFront는 캐시를 하루에 한 번 재설정하는데 캐시를 무효화하고 바뀐 된 코드를 보여 줄 수 있도록 설정해 줍니다.

정상 작동 하는 것을 확인할 수 있습니다.
깃허브 주소
'인프라 > AWS' 카테고리의 다른 글
| 다른 IAM 계정에서 EKS-Cluster 조작 방법 (0) | 2023.09.12 |
|---|---|
| AWS NAT Gateway, NAT Instance (0) | 2023.09.12 |
| AWS - EKS 실습 (0) | 2023.09.12 |
| AWS Manage Console로 eks 만들었지만 Error from server (NotFound): configmaps "aws-auth" not found 뜨는 경우 (0) | 2023.09.08 |
| Github Action을 통한 스프링 AWS ec2 ci,cd 구축 (0) | 2023.07.09 |


